Hints for Working
Working with Material Design Icons
As we work with Material Design Icons (MDI) UX regularly chooses the icons we are going to use. One example to find these icons and how they are represented can be found here.
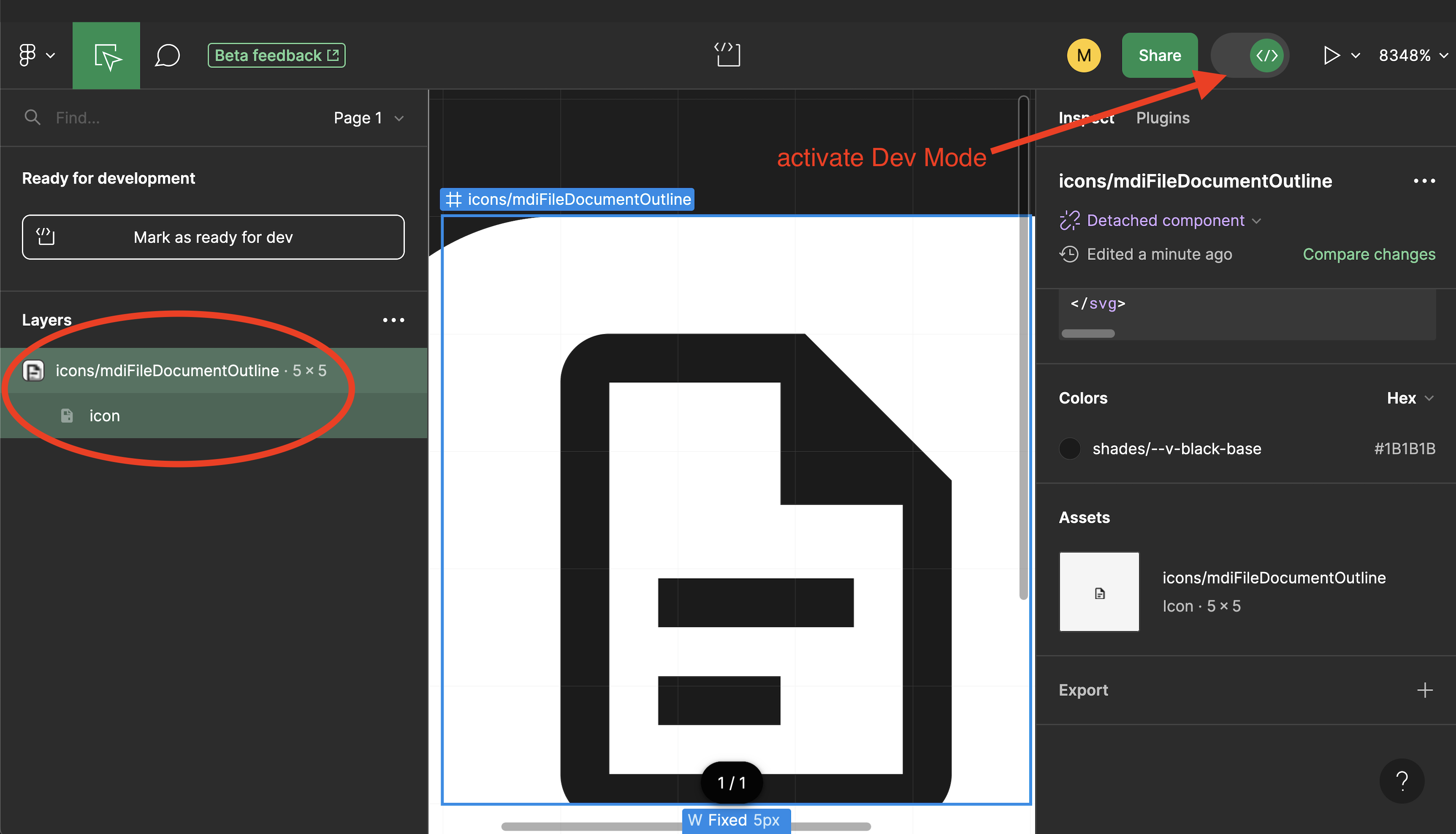
As UX works with Figma you can also easily find the name of the chosen icon directly in Figma with the so called Dev Mode. You can easily access this mode by using the toggle and then see the name of the icon in the left sidebar (see screenshot). Afterwards you can either search for the icon on the page above (by using hyphens between words) or directly import it from the library into your component.